This guide will help you troubleshoot a website that does not get the green padlock in the web browser even though it has got an active SSL certificate and https links.
-
- If you are using WordPress, you can follow this guide to quickly update all pages to https.
- If you are using WordPress and no images are showing, you may follow this guide to fix that.
If the padlock is not displayed on all or some pages, even though you have followed our guide to enable SSL on your domain, it may be because something on the page is downloaded via an http link.

All links that retrieve data (images, style templates, fonts, etc.) must be linked with https in order for the website to get the green padlock displayed.
You can use your browser to troubleshoot this. In this example, we use Google Chrome.
Start by checking the right field of the address bar where you will see a red/black shield indicating that something is wrong on the website.

It shows that parts of the website’s content are hidden because it is not secure.
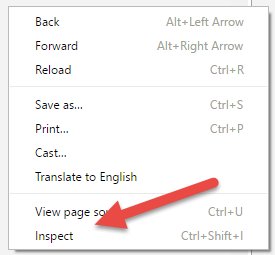
Right-click somewhere on the website and select “Inspect”.

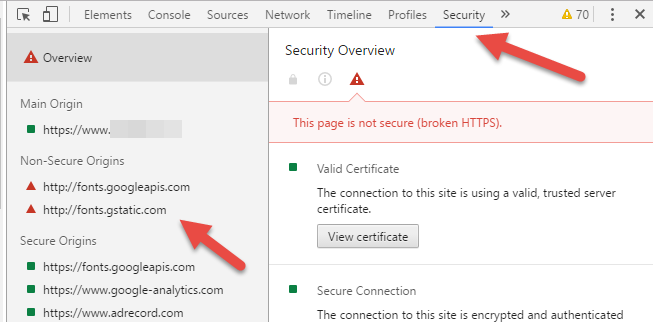
You will now get a taskbar to the right of the page where you select the “Security” tab.
Reload the website and upload the data that is considered unsafe via the shield. Please note that this is done on your own risk. If you suspect that your website is infected with malware for example due to multiple warnings from Antivirus programs or browsers, you should not load this data.
You will now be presented with the pages that your website tries to load material from via http.
You now need to review your code by searching for these links and update them to https. If you have data that needs to be linked with http, consider whether to keep that data on the external page or if you can upload it statically instead of uploading it on your website.