In order for your WordPress page to look the way you want, you may need to change the code. You may have removed, for example “Powered by WordPress” at the bottom of your page or made other cosmetic changes.
Making changes directly to the material implies that by updating your WordPress installation, the file that you made the changes can be replaced with the new version and your changes will be lost. Therefore we suggest to install a child theme. We highly recommend that updates are performed regularly to block any security holes and this is to prevent the page from being subjected to intrusion. You are responsible for updating your own material and website.
In short you create a file where you enter your changes and find the theme you want to use. When you select your child theme in the installation the file will tell you that the installation will use the selected theme and then you will be able to do your own changes. Everything in order for your page to look as you want without affecting existing theme files.
Get started!
Start by opening the FTP application and connect to the web server. You will find a guide for this here.
When you are connected look at your installation (yourdomain.com/public_html). Then you look for wp-content -> themes. It is important that you include the exact name of your theme and it should be used in the file that we will soon create. Then create a new folder that you can call f or example “twentysixteen_childtheme“. TwentySixteen is the theme we have chosen to use in this guide but it is just as good with any other theme.
In this folder you create a new document that you name “stile.css“. You can either create the file directly on your computer that you subsequently upload or directly through the FTP program.
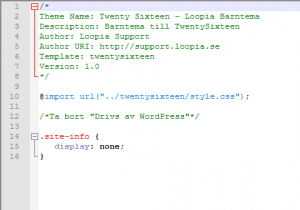
Edit the file with any text editor and add the following lines to the file:
/*
Theme Name: Ditt Barntema
Description: Barntema till TwentySixteen [valfritt]
Author: Barntemats Skapare [valfritt]
Author URI: Din hemsida [valfritt]
Template: twentsixteen
Version: 1.0 [valfritt]
*/
Theme Name: The name of your theme.
Theme URL: If you want to upload your theme online so that others can download it then enter the address of the theme.
Description: A short description of your theme that is visible in WordPress’s admin interface.
Author: Creators of the Theme.
Author URL: The Creator Website.
Template: The name of the theme you are using. It is important that the exact same name as specified in the “wp-content/themes” folder is specified.
Version: If you want to publish new variations of your theme then different versions are an easy way to tell you that a new update of the theme is available.
It’s really just the Theme Name and Template that are needed as they refer to the name of your theme and the topic to be called.
Calling the Theme
Once the comment field above has been created create a new row and add the following:
@import url("../twentysixteen/style.css");
This one line tells you about your child theme to use the theme TwentySixteen. The address “../twentysixteen/style.css” talks about “searching” outside the folder you have created and then viewing in the TwentySixteen folder and using “style.css“.
Once you have saved the file then your child theme has been created. More than that is not necessary!
Of course this only is the creation of the child theme. Any changes you want to make after are added to the style.css file you created.
In our example below we have added three lines in order to only remove “Powered by WordPress” as mentioned initially.

Picture for your child theme
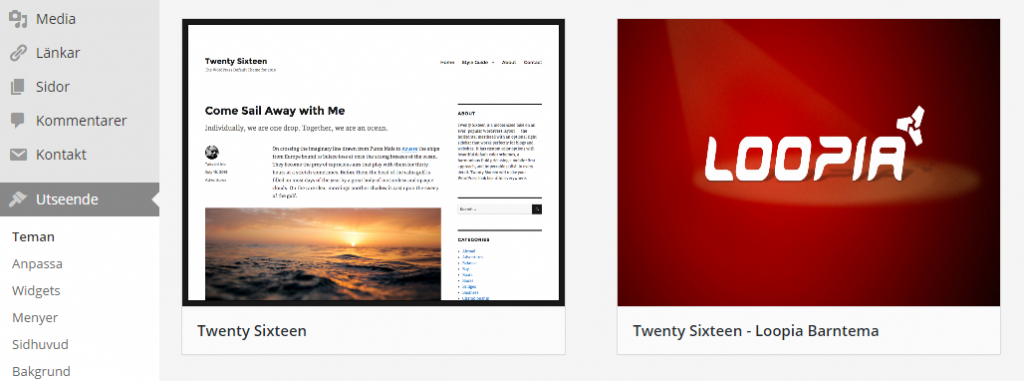
Now that you have the child theme you can further make it a little more enjoyable in the WordPress administration. If you look under “Appearance” -> “Themes” you see that your theme is there but there is no picture like for the other installed themes.
To resolve this create the image size you want (common size 1200 × 900) and call it for “screenshot.png” and then upload it to the folder “twentysixteen_childtheme” the same place as your “style.css“.
Now you reload the page for your themes and then you should see the image you uploaded for your theme.

Then enable the child theme and enjoy not having to worry about updates handled by WordPress and that can remove your changes!