You may have created a WordPress page because you want to have a news feed or a blog on the page. But if your idea is to turn your blog into a website, you can benefit greatly from the simplicity of WordPress!
Welcome to WordPress School! Here we go through everything you need to know to quickly and easily get started with your own website in WordPress. Previously, we went through how to install WordPress and publish a post, how to change the theme and how to install plugins. In the last part, we will go through how to turn your blog into a website.
Turn your blog into a website
To turn your WordPress site into a home page rather than a blog or news feed, you essentially need to do two things: set up a static homepage and create a menu. Here we go through how you do it!
1. Make the homepage static
In order for you to be able to build your website in WordPress, we start, as usual, from the admin panel.
1. Log in to the WordPress admin panel.
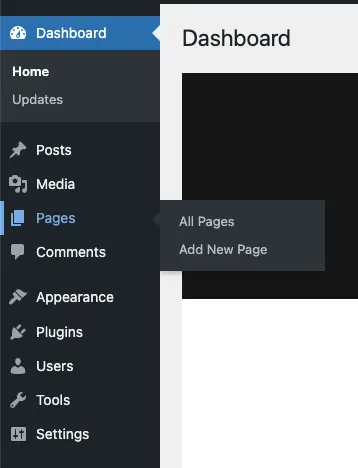
2. Click Pages → Add new page.

3. As a title, write for example “Start”, “Home” or something else that feels relevant to the front page of your website. Add the images and text you want, then click “Publish”.
4. Create another page and write “News” as the title. Do not write anything else, do not change any templates and do not insert any images. Then click on “Publish”.

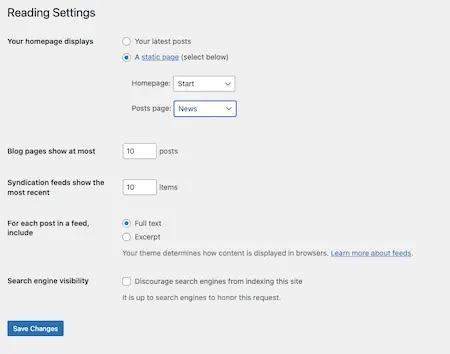
5. Click Settings → Reading.
6. Under “Your home page displays”, select the option “A static page”. Next, select your newly created home page from the drop-down list where WordPress asks for “Homepage” and your news page where it asks for “Posts page”.
7. Click “Save changes” and then check that everything looks as it should on your website.

Done – you’ve now made your home page the main page of your website! If you go to the “News” page, you will find all your posts in a row.
Remove the ability to comment on the home page
On your news page, you certainly want to give your readers the opportunity to comment on your posts. But on your homepage you probably don’t want any comments. To remove the ability to comment on the homepage only:
1. Log in to the WordPress admin panel.
2. Click on Pages → All pages and then on your homepage.
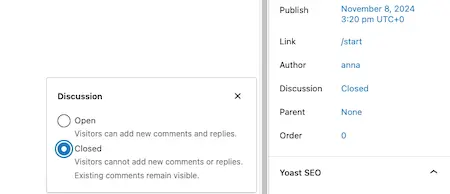
3. Click on “Page” in the right column. Then click on “Discussion” and change from “Open” to “Closed”. Don’t forget to save your changes.

Now your visitors will no longer be able to comment on your home page! However, they can still post comments on any posts under “News” and any other pages you’ve created. If you want to turn off comments on the entire website, you can do so under Settings → Discussion.
2. Create menus in WordPress
Once you’ve created a static homepage, it’s time to create a menu for your website. However, exactly how you go about it depends on which WordPress theme you are using.
1. Log in to the WordPress admin panel.
2. Click Appearance.
- If you have the “Editor” option, you create and edit your menu using the “Navigation” block in WordPress.
- If you have the “Menus” option, create and edit your menu in WP-admin.
Now your static homepage and menu are in place! Continue to add additional pages and build your menu, and your website will soon be complete.
That’s it for the WordPress school – we wish you the best of luck with your website!
Read more about the website tool WordPress at Loopia »
Missed one part of the WordPress school?
Then you can quickly and easily get to one of the other parts here!