With the world’s largest website tool WordPress, you can create everything from homepages, news feeds and blogs to complex portals and company pages. The tool is both easy to use and more or less fully customizable, giving you the opportunity to design your website exactly the way you want it. Are you eager to get started? Then we would like to welcome you to the WordPress school! Here we go through everything you need to know to quickly and easily get started with your own website in WordPress. In the first part, you will learn how to install WordPress and publish your first post.
1. Install WordPress
The first thing you need to do is to order a domain name and one of our web hosting packages, which includes WordPress. Once the domain and web hosting have been ordered and paid for, your login details will be sent to Loopia Customer Zone to the email you entered in your order. Now it’s time to install WordPress!
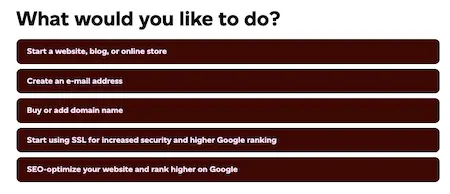
- Under the heading “What would you like to do?” in Loopia Customer Zone, click on “Start a website, blog, or online store”.

2. Click on “Start a website or blog (WordPRess)”.

3. Now you will be asked to fill in some information.
- Name your website: The title of your WordPress site. This can be changed afterwards if you change your mind.
- Username and Password: The credentials you want to use to log into the WordPress admin panel (where you change and add content to your WordPress site).
- E-mail address: The e-mail address you want to receive notifications to, for example if you forgot your password and need to reset it.
- Install location: If you want to have WordPress installed on your existing domain (for example yourwordpress.com), on a subdomain (for example wordpress.yourwordpress.com) or in a new folder (for example yourwordpress.com/wordpress).
4. Once you have filled in the information and chosen where you want to install WordPress, click “Install”.
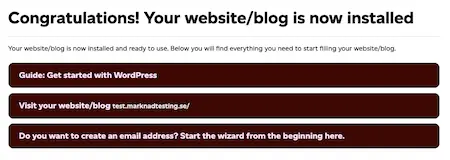
Congratulations – you have now installed WordPress!
You can take a look at your new WordPress page by browsing to the address you selected in the previous step, or click “Visit your website/blog” in the box that appears. Please note that it may take a few hours for your WordPress page to appear.
In the future, you log in by…
- … adding the text /wp-admin at the end of your web address in the browser (eg yourwordpress.com/wp-admin).
- … click on your WordPress site’s name in Loopia Customer Zone under the heading “Services”.

2. Create a post in WordPress
You can use WordPress to make basically anything you want – a website, blog, news feed or anything else fun. Here we walk you through how to publish content using the pre-set default theme that comes with your WordPress installation.
We will now take a closer look at the WordPress admin panel. You will probably spend a lot of time here, as this is where you modify and change the look and content of your website. In the coming parts, you will get to know the admin panel even more and, among other things, learn how to create a static front page.
Create the post
Start by logging into WordPress, either through your Loopia Kundzon or by adding /wp-admin to the end of your URL.
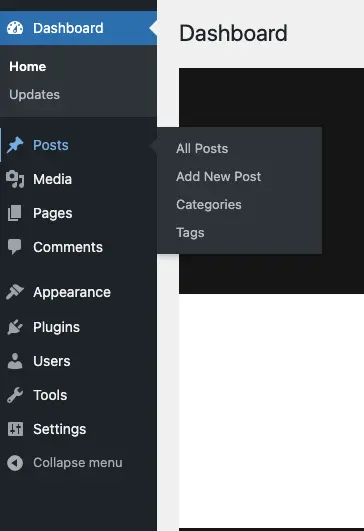
Then click on Posts → Add New Post in the main menu on the left. Now you will enter the actual post editor.

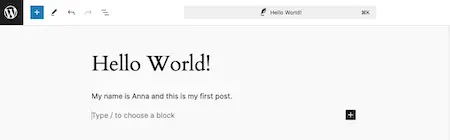
Insert text
At the top of the post, you can add a heading, i.e. the title of the post. Below you add the text you want the post to contain. You choose how long or short text you want to add. You can also choose to forgo text altogether, if, for example, you just want to insert a large image.

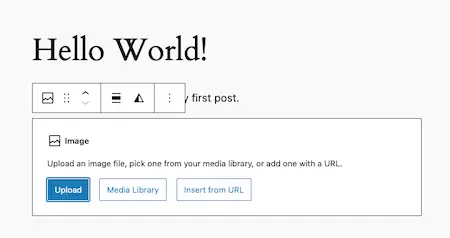
Insert an image
To insert an image, you can do one of two ways:
- By writing /image directly in the post.
- By clicking on the plus sign, either to the right of the line in the post or at the top left of the top menu. Then click on “Image”. You may need to search for the block first by clicking “Browse all”.

An image panel will then open in your post. Here you can choose to upload a new image to the post and your media library, choose an existing image from your media library or insert an image with its URL. We recommend that you try to keep the size of the images you upload to your media library down to optimize page speed, for example by using the WebP image format.

When you choose an image, you also have the opportunity to make a number of optional choices. Inside the media library, you can, for example, fill in a so-called alt text for increased digital accessibility, title, caption and description. In the right column of the post itself, you can also choose a style and change the shape, size and resolution when you click on an image in the post.
Additional settings
Before you publish your post and share your thoughts with the world, there are a few more tweaks you can set that add an extra edge to your posts.

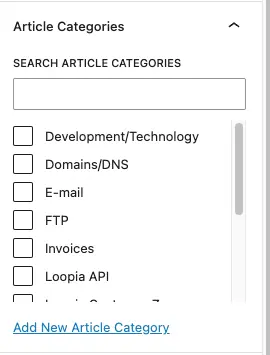
Categories
We’ll start by turning to the right column of the post. Here you will find the categories you have on your WordPress site. A good and clear category structure makes it easier for your visitors to find specific posts on your page.
You can easily add new categories by clicking “Add new category”. Then enter a suitable category name, optionally select a parent category and click “Add new category”.
When you then want to add the post to a category, click in the category or categories the post should be in. It’s fine to use several categories for a post, but try to stick to a smaller number.

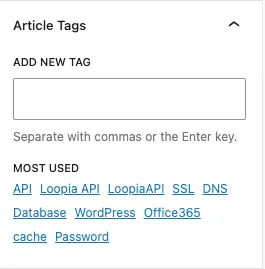
Tags
Just below the categories you will also find tags. The tags are small keywords you think describe your post and that your visitors can use to find other posts on related topics on your page. Tags are a great complement to categories, as they can be much more specific than the categories and still capture similar posts. For example, you might have a tag called “flower” or “red”, but you probably wouldn’t have such a category.
To add a tag, type the tags you want to use in the box. Separate with a comma or the Enter key. Of course, you can use multiple tags for each post, but try not to go completely overboard – it messes up more than it helps.
Permalinks
When you read this part of the WordPress school, you will see https://blogg.loopia.se/wordpress-skolan-–-del-1/ in your browser’s address bar. The last part – “wordpress-skolan-–-part-1/” – is based on the name of the post and is what is known as a permalink. Through the permalink, Google and your visitors know immediately what the post is about. Here’s how to customize the structure of your permalinks:
- Go to the WordPress admin panel.
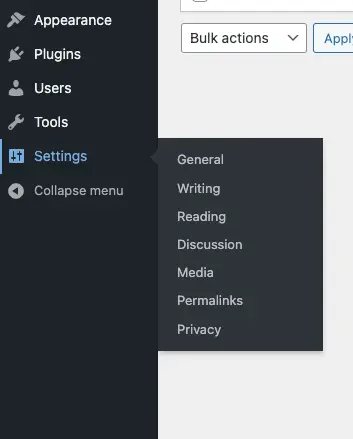
- Click Settings → Permalinks in the main menu on the left.
- Tick the type of permalink you want to use. We recommend a structure where the name of the post is included.
- Click “Save Changes”.

3. Publish Your Post in WordPress

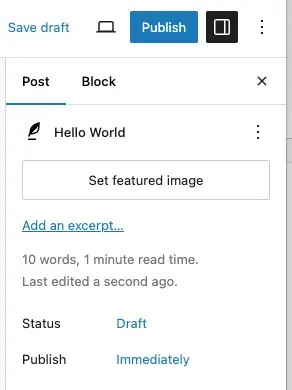
When you are working or completely finished with your post, you may want to be able to save and then publish it. You do this in the right corner of the top menu in the post.
- Save draft: If you want to continue working on the post at a later time.
- Preview: If you want to see how your post looks before publishing.
- Publish: When you’re ready to show your post to the world.
If you’re done with your post but want it published at a later time, you can also choose to schedule it. You do this under “Summary” at the top of the post’s right column. Here you can also choose, for example, the post’s visibility, format and author, but to schedule, do this:
- Click the blue text next to “Publish”, where it says “Immediately”.
- Enter the date and time the post should be published.
- Now it should say “Schedule” instead of “Publish” on the blue button in the top menu. Click it to schedule your post.
Congratulations – you just published your first post!
Don’t be afraid to edit, add or remove content in your old posts if you feel something is wrong or missing. Feel free to have an outside person proofread the posts before you publish them, and use a proofreading program to avoid sloppy spelling mistakes.
But above all – write often, regularly and love what you write. Now it’s up to you to capture the interest of others with your news feed or blog, and tell your friends that you exist!
In the next part of the WordPress school, we will go through how to change the theme and modify the appearance of your WordPress site – don’t miss it! Until then, we wish you the best of luck!
Read more about the website tool WordPress at Loopia »
Want to read the next part of the WordPress school?
Then you can quickly and easily get to one of the other parts here!